Heute bekam ich die Anforderung, in einer APEX-Anwendung einen Button abhändig dem Wert einer Select-List ein- bzw. auszublenden. Natürlich kann man die Select-List mit einem Submit versehen und die Condition des Buttons entsprechend anpassen.
Das finde ich aber uncool, da dabei die Seite refresht wird und das gehört sich in Zeiten von Ajax nicht. 🙂
In Erweiterung meines Beitrages “APEX: Pflichtfelder dynamisch markieren†zeige ich hier eine Möglichkeit, mit JavaScript die Sichtbarkeit des Buttons zu verändern.
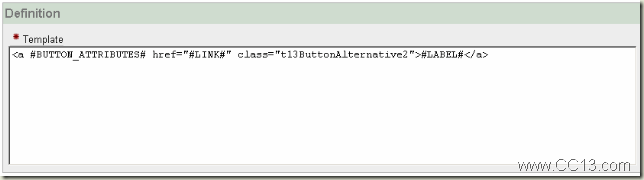
In meinen Anwendungen verwende ich als Button Style “Template Based Buttonâ€. Diesem Template fehlt das “#BUTTON_ATTRIBUTES#â€, welches einfach in den “Shared Components†des Button Templates eingetragen werden kann (siehe Bild).
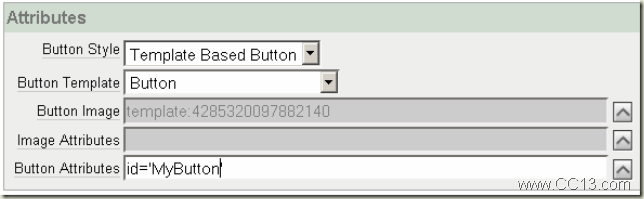
Anschließend bekommt der Button über die Button-Attributes-Eigenschaft einen Namen zugewiesen, damit das JavaScript ihn auch “finden†kann (siehe Bild).
Der Button kann nun wie folgt im JavaScript-Code angesprochen werden.
1 | $x_Hide('MyButton'); |
Weitere Möglichkeiten sind z.B. $x_Show(), oder $x_Toggle().



Hallo Cartsen,
beim Stöbern nacgh eben dieser Lösung bibn ich auf Deinen Thread gestossen. Super !!!!
Ich verwende APEX 4.0 und habe das Template meines Standardbuttons folgendermassen ergänzt:
#LABEL#
Dann klappt es mit dem von Dir vorgeschlagenen Skript ausgezeichnet.
Vielen Dank für diese Anregung.
Klaus
#LABEL# war das natürlich nicht, dass wurde beim Speichern dieser Antwort (ich hatte die gesamte Definition eingefügt) geschluckt ;-((
Nun noch mal anders dargestellt
Ich habe die Zeile in der Definition um
#BUTTON_ATTRIBUTES# href=“#LINK#“
erweitert.
Klaus
Mein Beitrag war auf die 3.x Version von APEX bezogen. Mit der 4er hab ich bisher nur wenig Erfahrung.